In this documentation, we will try to understand the difference between rows and columns.
Internic Website Builder follows the same rule as the Bootstrap grid system, providing a quick and convenient way to create responsive website layouts.
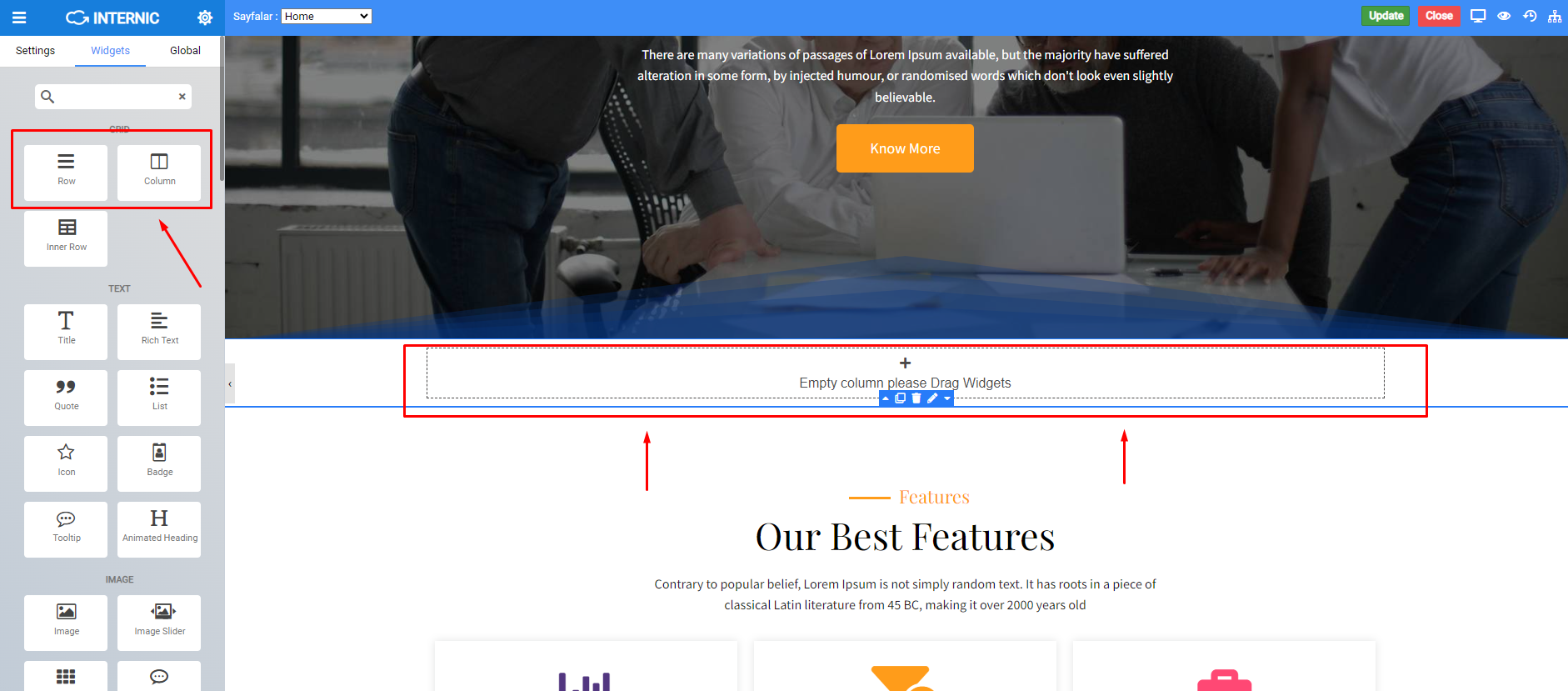
Rows act as wrappers for columns where you can add your widgets. A row can contain a maximum of 12 columns, and each column space adjusts according to the number of columns in the given row.
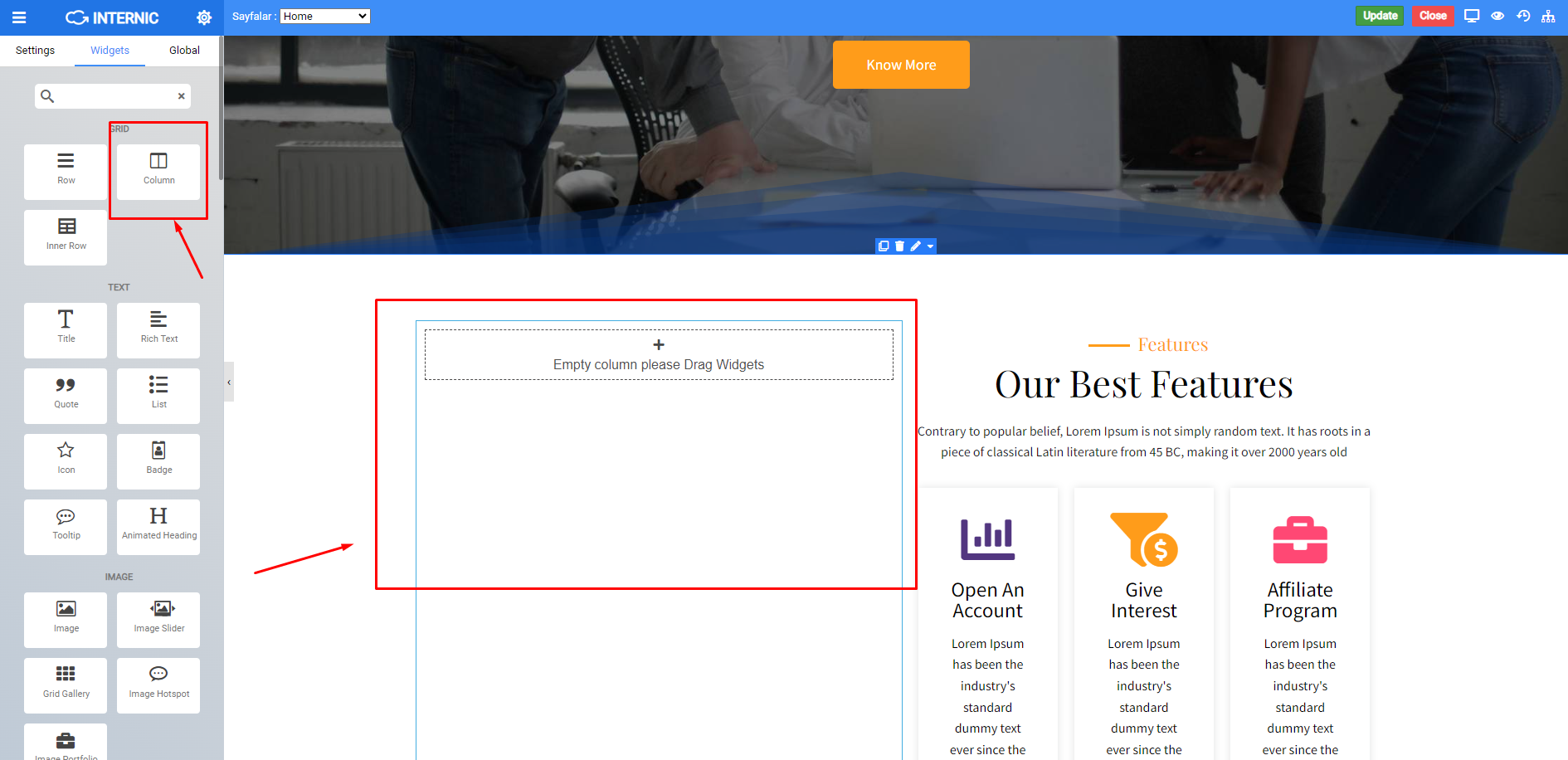
To add a new widget through columns, you need to click on Add New Row or drag and drop the Row widget. The system automatically adds a default column to each created row.

Columns in PageLayer are used to add widgets. You will need a column to add a new element to your page. Using the Drag and Drop feature without any columns won't add the widget to the page.
To add multiple widgets, you need to drag and drop the column in a specific row.